디자인을 빠르게 실현하는 React와 CSS in JS
React Component가 빠른 프로토 타이핑을 실현
빠른 프로토 타이핑에 먼저 신속하게 UI를 구축하는 방법이 필요합니다. 이것은 React의 전문 분야입니다.
React의 특징의 하나는 UI의 구성 요소 지향이 포함됩니다. 재사용 가능한 소액 UI 부품을 조합하여 전체를 구축하는 방법입니다. React의 기본 단위는 React Component이며,이 작은 React Component를 조합하여 페이지를 구성합니다.
또한 React는 디자인도 React Component 속에 가두 수 있습니다. React Component에 CSS 상당의 장식과 레이아웃을 기술 해 두는 것으로, React Component를 호출하면 디자인 적용된 UI 부품을 볼 수 있습니다. CSS를 JavaScript의 UI 부품에 가두에서 CSS in JS라고도합니다.
예를 들어, AppBar는 React Component를 사용하는 예를 살펴 보자. 다음과 같이 기술하고 호출하면 AppBar가 표시됩니다.
title = "Title" // AppBar는 React Component를 사용하는 예

이러한 방식으로 CSS에 익숙하지 않은 개발자도 어느 정도의 UI 애플 리케이션을 만들 수 있습니다. K5 Playground에서는 Material-UI 는 CSS in JS를 채용 한 UI 부품을 준비하고 있고, 호출만으로 디자인 된 부품이 표시되도록되어 있습니다.
레이아웃의 부품 화
CSS in JS의 응용 중 하나가 레이아웃의 부품 화입니다.
지금까지의 레이아웃은 꾸준히 CSS를 작성하는 방법이 주로, Bootstrap 등의 라이브러리를 사용해서 프레임 워크의 작법에 따라 DOM 계층 구조를 작성하여 지정된 클래스 명을 기술 ... 등 수고가 많은 경향이었다.
레이아웃의 부품 화는 이것을 변화시킬 것. 레이아웃의 React Component에 대해 표시 할 React Component를 "할당"하는 것만으로 적절하게 레이아웃을 실시 배치 해줍니다. HTML이나 CSS에 대한 지식을 전혀 없더라도 레이아웃을 제공합니다.
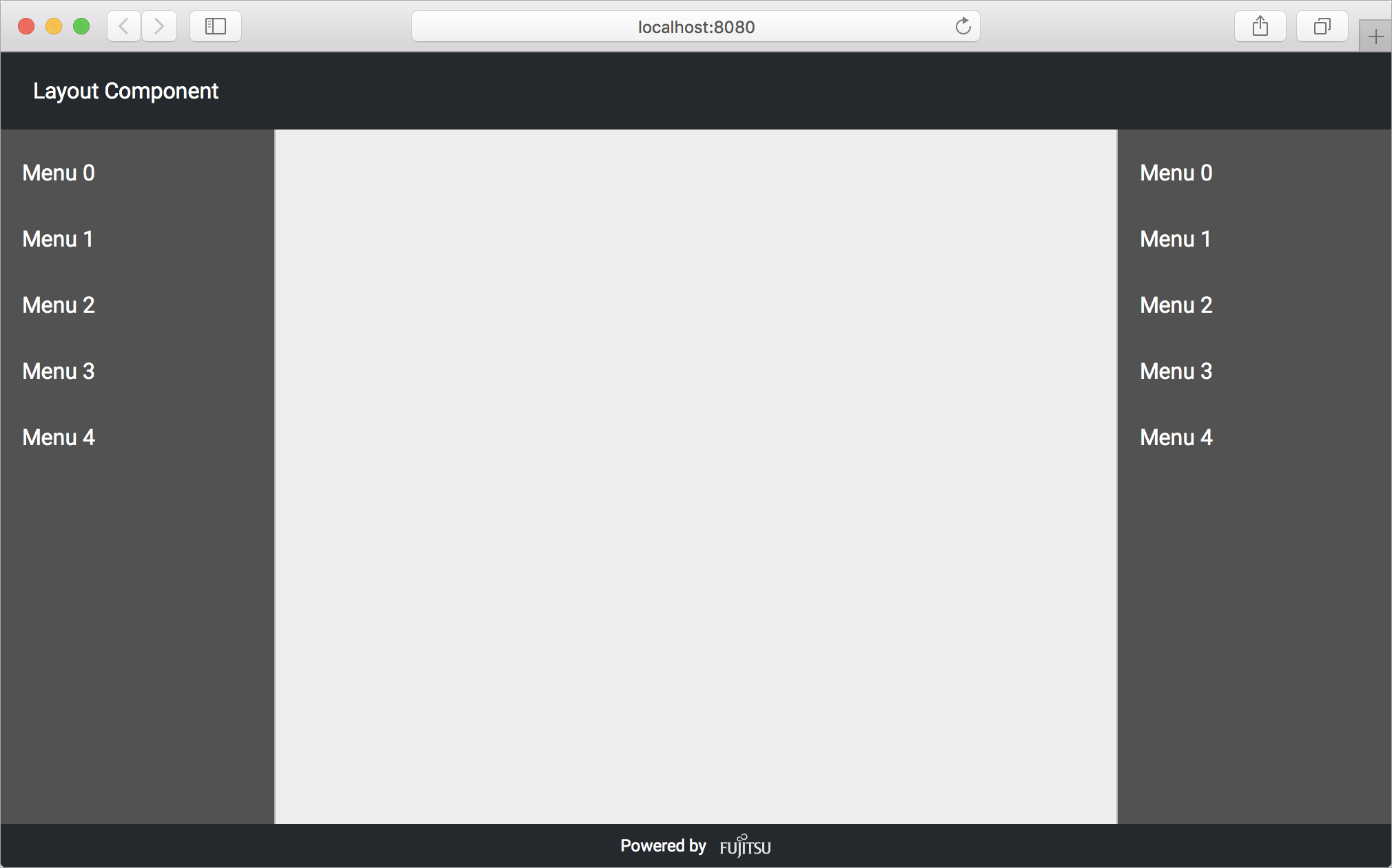
구체적인 예를 들어 설명합시다. Web의 대표적인 레이아웃에 Holy Grail 레이아웃 (성배 레이아웃)이 있습니다. 성배 레이아웃은 머리글, 바닥 글 왼쪽 메뉴 중앙 컨텐츠의 다섯 부분으로 구성된 레이아웃입니다.
K5 Playground는 성배 레이아웃을위한 <BaseLayout> 라고 React Component를 준비하고 있습니다. 이것을 사용하면 성배 레이아웃은 다음과 같이 할 수 있습니다. <Header />등은 React Component합니다.
<BaseLayout top = { } // 헤더 React Component left = { } // 왼쪽 메뉴의 React Component center = { } // 메인 컨텐츠 React Component right = { } // 오른쪽 메뉴 React Component bottom = { } // 바닥 글 React Component />

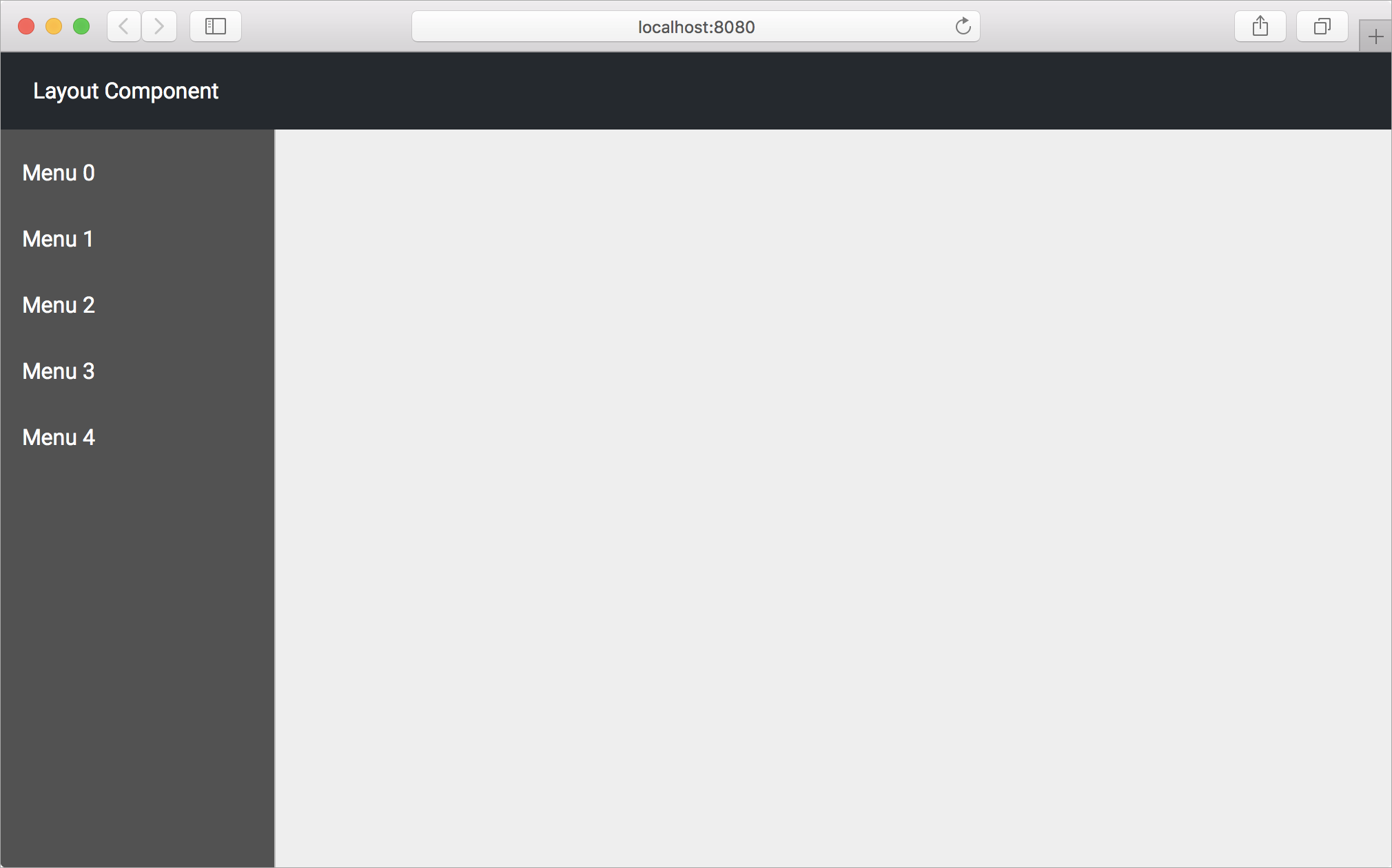
또한 다음과 같이 오른쪽 메뉴 및 바닥 글을 선택하면 성배 레이아웃에서 오른쪽 메뉴 및 바닥 글을 끌었다 레이아웃이 가능합니다.
<BaseLayout top = { } // 헤더 left = { } // 왼쪽 메뉴 center = { } // 주 내용 />

세로 정렬과 병렬의 레이아웃을 실현하는 레이아웃 부품 VerticalLayout과 HorizontalLayout도 준비하고 있습니다. 예를 들어, TextLabel는 React Component를 세로로 정렬하려면 다음과 같이합니다.
:
K5 Playground에서 자신의 화면으로 변경하려면 이러한 레이아웃 구성 요소를 사용하는 것이 쉽습니다. 성배 레이아웃과 세로 줄 · 일률적 레이아웃을 조합하면 대부분의 레이아웃은 가능합니다. 물론 정상적인 CSS를 사용하는 것도 가능하지만, 우선 레이아웃 부품에 UI 부품을 흘려 복잡한 UI를 빠르게 만들어 보자.
구체적으로는 다음과 같은 흐름으로 UI를 구축 할 수 있습니다.
- 먼저
frontend부하에서npm start실행합니다. - 그러자
webpack-dev-server는 개발 용 서버가 시작하고 브라우저에 앱이 표시됩니다. - 그렇다면
webpack-dev-server이 시작된 상태에서frontend/app/components부하에 저장되어있는 React Component를 수정합니다. - 그 후 수정이
webpack-dev-server탐지되는 브라우저가 자동으로 장전되어 새로운 UI가 표시됩니다.
문법 실수 등 React Component에 대한 수정 내용이 잘못된 경우 오류가 즉시 알 수 있습니다. 이처럼 npm start이지 개발 용 서버를 시작하고 표시를 확인하면서 조금씩 수정하면 효율적입니다.
디자인에 관한 작업은 무제한이없고, 나중에 개선도 가능하기 때문에 세부 사항에 집착하고 방대한가 어느 정도되면 앞으로 스타일로 신속하게 UI를 만들어 나갑시다.
'IT 이모저모' 카테고리의 다른 글
| Web 응용 프로그램은 대화하는 속도로 개발하자 ~ React과 BFF에서 빠르게 프로토 타이핑 기술 - 3 (0) | 2018.03.30 |
|---|---|
| Web 응용 프로그램은 대화하는 속도로 개발하자 ~ React과 BFF에서 빠르게 프로토 타이핑 기술 - 2 (0) | 2018.03.30 |
| "prop-types"에서 Props 데이터 형식 사용하기 - 3 (0) | 2018.03.30 |
| "prop-types"에서 Props 데이터 형식 사용하기 - 2 (0) | 2018.03.30 |
| "prop-types"에서 Props 데이터 형식 사용하기 - 1 (0) | 2018.03.30 |