사용하는 Web 애플리케이션 정보
이번 예제로 사용하는 Web 응용 프로그램은 ASP.NET Core의 ASP.NET MVC 프로젝트 템플릿을 재사용하여 만듭니다.
Model 클래스
이번 앱은 표시에 사용하는 샘플 데이터가 필요합니다.
그래서 프로젝트 Model 폴더에 다음과 같은 SampleModel클래스를 추가합니다.
using System ; using System . Collections . Generic ; using System . Linq ; namespace C101MvcApp . Models { // Chart 샘플 엔티티 public class DailySale { public DateTime Date { get ; set ; } public int ? TotalSales { get ; set ; } public int ? AsiaSales { get ; set ; } public int ? JapanSales { get ; set ; } } // 샘플 모델 클래스 public class SampleModel { // 차트에 표시되는 값은 난수에서 만든 private static readonly Random rand = new Random ( 0 ); // 차트에 표시 할 데이터 public IEnumerable < DailySale > Sales { get ; } = Enumerable . Range ( 0 , 92 ) . Select ( index => new DailySale () { Date = new DateTime ( DateTime . Today . Year , 1 , 1 ) AddDays ( index ) JapanSales = rand . Next ( 0 , 100 ), AsiaSales = rand . Next ( 100 , 200 ), TotalSales = rand . Next ( 200 , 300 ) }); // Guage에 표시 할 데이터 public int GuageValue { get ; set ; } = 30 ; // InputNumber 데이터 public int InputValue { get ; set ; } = 567 ; // InputDatetime 데이터 public DateTime InputDatetime { get ; set ; } = DateTime . Now ; // MultiAutoComplete 데이터 public List <string> Todofuken { get ; set ; } = new List <string> { "Hokkaido" , "Aomori" , "Iwate" , "Miyagi" , "Akita" , "Yamagata" , "Fukushima " , "Ibaraki " , "Tochigi " , "Gunma " , "Saitama " , "Chiba " , "Tokyo " , "Kanagawa " , "Niigata " , "Toyama " , "Ishikawa" , "Fukui" , "Yamanashi" , "Nagano" , "Gifu" , "Shizuoka" , "Aichi" , "Mie" , "Shiga" , "Kyoto" , "Osaka" , "Hyogo" , "Nara " , "Wakayama " , "Tottori " , "Shimane " , "Okayama " , "Hiroshima " , "Yamaguchi " , "Tokushima " ,"Kagawa" , "Ehime" , "KOchi" , "Fukuoka" , "Saga" , "Nagasaki" , "Kumamoto" , "Oita" , "Miyazaki" , "Kagoshima" , "Okinawa" , }; } }
Controller 클래스
이번 앱은 템플릿에서 만든 응용 프로그램을 최대한 재사용하고 싶습니다.
Controllers 폴더에있는 템플릿으로 자동 생성 된 HomeController클래스의 액션 메소드 Index메소드를 다음과 같이 처리합니다.
public IActionResult Index () { var source = new SampleModel (); return View ( source ); }
View
Views \ Home 폴더에있는, 이쪽도 템플릿 자동 생성 된 Index.cshtml파일을 다음과 같이 처리합니다.
@model SampleModel @ { ViewData [ "Title" ] = "ComponentOne MVC Page" ; } < link href = "https://fonts.googleapis.com/css?family=Montserrat" rel = "stylesheet" > < Style > . chart - title { background - color : darkblue ; } . guage - title { background - color : darkgreen ; } . number - title { background - color : darkcyan ; } . calendar - title { background - color : darkred ; } . autocomplete - title { background - color : darkgoldenrod ; } . title { color : white ; } h2 { font - size : 30px ; font - weight : 700 ; line - height : 30px ; margin - bottom : 50px ; text - transform : uppercase ! important ; font - family : Montserrat , 'Helvetica Neue' , Helvetica , Arial , sans - serif ; } . wrap { display : flex ; flex - wrap : wrap ; } . control - item { margin : auto ; } </ Style > < div class = "row wrap" > < div class = "col-md-4 chart-title title" > <h2> FlexChart </ h2 > </ div > < div class = "col-md-8 control-item " > < c1 - flex - chart binding - x = "Date " chart - type = "Area " > <c1 - items - source source - collection = "Model.Sales" /> < c1 - flex - chart - series binding = "TotalSales" name = "총 매출" /> < c1 - flex - chart - series binding = "AsiaSales" name = "아시아 매출" / > < c1 - flex - chart - series binding = "JapanSales" name = "일본 매출" /> </ c1 - flex - chart > </ div > </ div > < div class = "row wrap" > < div class = "col-md-4 guage-title title" > <h2> Guage </ h2 > </ div > < div class = "col-md-8 control-item " > < c1 - radial - gauge min = "0 " max = "100 " start - angle = "-20 "sweep - angle = "220" width = "500" height = "200" show - text = "None" value = "Model.GuageValue" > < c1 - gauge - range min = "0" max = "40" color = "red" /> < c1 - gauge - range min = "40" max = "80" color = "yellow" />< c1 - gauge - range min = "80" max = "100" color = "green" /> </ c1 - radial - gauge > </ div > </ div > < div class = "row wrap" > < div class = "col-md-4 number-title title" > <h2> InputNumber </ h2 > </ div > < div class = "col-md-8 control-item " > < c1 - input - number value = "Model.InputValue " show - spinner = "true " step = "10 "format = "n0" min = "0" max = "1000" placeholder = "1 ~ 1000까지의 값을 입력하십시오." > </ c1 - input - number > </ div > </ div > < div class = "row wrap" > < div class = "col-md-4 calendar-title title" > <h2> InputDateTime </ h2 > </ div > < div class = "col-md-8 control-item " > < c1 - input - date value = "Model.InputDatetime " min = "DateTime.Today.AddYears (-1) " max = "DateTime.Today.AddYears (1) "> </ c1 - input - date > </ div > </ div > < div class = "row wrap" > < div class = "col-md-4 autocomplete-title title" > <h2> MultiAutoComplete </ h2 > </ div > < div class = "col-md-8 control-item " > < c1 - multi - auto - complete selected - index = "12 " max - selected - items = "5 "> < c1 - items - source source - collection = "Model.Todofuken" /> </ c1 - multi - auto - complete > </ div > </ div >
ComponentOne Studio for ASP.NET MVC 프로그래밍에 대해
ComponentOne Studio for ASP.NET MVC에서 각 컨트롤을 Tag Helper로 표현할 수 있습니다. 즉, 디자이너 등이 View을 만들 때 기존 행해지고 있던 C # 계열 Razor 구문을 습득하고 있지 않더라도, HTML과 마찬가지로 태그를 이용하여 코딩 할 수 있기 때문에 강력한 컨트롤을 이용한 표현을 쉽게 만들 수 있습니다.
binding-x = "Date" chart-type = "Area" source-collection = "Model.Sales" binding = "TotalSales " name = "총 매출 " binding = "AsiaSales " name = "아시아 매출 " binding = "JapanSales " name = "일본의 매출 "
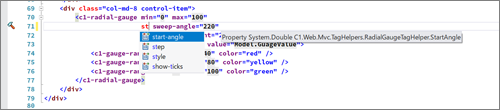
Visual Studio 2017에서는 Tag Helper에서도 Intellisense에 의한 코딩 지원이 이루어집니다.
ComponentOne Studio for ASP.NET MVC 가지는 Tag Helper를 이용하는 경우에는 Views 폴더에있는 _ViewImports.cshtml하자 Views \ Shared 폴더에있는 _Layout.cshtml같은 공통으로 참조되는 파일에 다음과 같은 내용을 추기 수 에서 Intellisense가 유효한 상태에서 코딩을 할 수 있습니다.
후술하는 「C1 ASP.NET Core MVC 프로젝트 템플릿 "마법사를 사용하여 프로젝트를 만들면 템플릿에서 이러한 설정이 이루어지고 있습니다.
@addTagHelper * C1 . AspNetCore . Mvc @addTagHelper * C1 . AspNetCore . Mvc . FlexSheet
Intellisense를 이용할 수있는 것으로, 코딩 중에 요소 이름이나 속성 이름을 입력 보완이 이루어 지므로 필요한 파라미터의 설정을 쉽게 할 수 있습니다.

Razor 구문을 사용하여 코딩에 익숙한 개발자 분들은 종전의 Html Helper 의한 코딩을 지원하고 있습니다.
ComponentOne Studio for ASP.NET MVC의 Html Helper은 컨트롤에 대한 파라미터 설정에 GoF의 Builder 패턴을 사용합니다.
구체적으로는 다음과 같이 메소드 체인에 의해 필요한 매개 변수를 추가 작성하여 표시를 제어 할 수 있습니다.
@ ( Html . C1 () FlexChart () . Bind ( "Date" , Model . Sales ) . ChartType ( C1 . Web . Mvc . Chart . ChartType . Area ) . Series ( sers => { sers . Add (). Binding ( "TotalSales" ). Name ( "총 매출" ); sers . Add () Binding ( "AsiaSales" ). Name ( "아시아 매출" ); sers . Add (). Binding ( "JapanSales" ). Name ( "일본 매출" ); }))