시작하기
이전 기사 에서는 개발 도구를 사용하여 응용 프로그램을 단번에했다. 또한 도구에서 만든 응용 프로그램에도 유연하게 사용자 정의 할 수 있다고 설명했습니다. 그러나 사용자 지정하려면 dataforms.jar 제공하는 API를 이해할 필요가 있습니다.
dataform.jar은 클라이언트 사이드에서 동작하는 JavaScript API와 서버 사이드에서 동작하는 Java API를 제공하고 있습니다. 각각의 API는 WebComponent를 기본 클래스와 동일한 클래스 계층 구조로되어 있습니다. 예를 들어 페이지에서 양식의 동작은 클라이언트 사이드의 동작을 설명하는 /dataforms/controlle/Form.js 및 서버 측 동작을 규정하는 dataforms.controlle.Form.java으로 구현되어 있습니다. 이번 기사에서는 폼 클래스의 JavaScript와 Java의 연계 부분을 설명하고 싶습니다.
대상
이 기사를 읽는 데 필요한 지식을 다음과 같이 요약합니다.
- Java
- JavaScript
- jQuery, jQuery-ui
- HTML, CSS
필요한 환경
dataforms.jar를 사용한 개발에서는 다음을 사용합니다.
- JDK1.8
- Eclipse 4.5 이상
- Tomcat 7 이상
페이지 만들기
이전 기사 " OSS 프레임 워크"dataforms.jar "에서 샘플 프로그램을 구축 (1) "의 "개발 환경의 구축」 「기능 등록"을 참고하여 다음의 프로젝트를 만듭니다.
| 항목 | 내용 |
|---|---|
| 프로젝트 이름 | pagesample |
| DB 연결 URL | jdbc : derby : / javadb / pagesample; create = true |
| Java 소스 출력 폴더 | /eclipse/pleiades-e4.7.1/workspace/pagesample/src (각자의 환경에 맞게 설정하지 마세요) |
| Web 자원 출력 폴더 | /eclipse/pleiades-e4.7.1/workspace/pagesample/WebContent (각자의 환경에 맞게 설정하지 마세요) |
| 추가 기능 | / pagesample 페이지 샘플 |
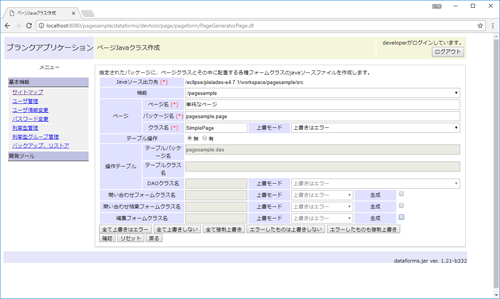
이 프로젝트에 간단한 페이지를 작성합니다. 이번에는 도구 Form 클래스의 작성은하지 않고 페이지 클래스 만 작성합니다. 다음과 같이 "페이지 Java 클래스 작성"에서 테이블 작업 "없음"모든 Form을 생성하지 않도록 지정 Page 클래스를 만듭니다.

이 도구에서 생성 된 페이지 클래스는 다음과 같습니다.
package pagesample . page ; import dataforms . app . page . base . BasePage ; import dataforms . dao . Dao ; import dataforms . dao . Table ; / ** * 페이지 클래스. * / public class SimplePage extends BasePage { / ** * 생성자. * / public SimplePage () { } / ** * Page가 배치되는 경로를 반환합니다. * * @return Page가 배치되는 경로입니다. * / public String getFunctionPath () { return "/ pagesample" ; } / ** * 작업 대상 테이블 클래스를 가져옵니다. * <pre> * 페이지 java 클래스 만들 용의 메소드입니다. * </ pre> * @return 작업 대상 테이블. * / public Class <? extends Table > getTableClass () { return Table . class ; } / ** * 테이블을 조작하기위한 Dao 클래스를 가져옵니다. * <pre> * 페이지 Java 클래스 생성에 용의 메소드입니다. * </ pre> * @return Dao 클래스. * / public Class <? extends Dao > getDaoClass () { return Dao . class ; } }
이전 기사에서는 개발 도구를 사용하여 테이블 클래스에 필드를 배치하고 그 테이블을 사용하여 폼에 필드를 배치하는 형태를 취했습니다. 하지만 이번에는 간단한 폼 클래스의 동작을 확인하기 위해 폼에 직접 필드를 배치합니다. 다음 SimpleForm.java를 작성하십시오.
package pagesample . page ; import dataforms . controller . Form ; import dataforms . field . base . TextField ; import dataforms . field . sqltype . DateField ; import dataforms . field . sqltype . IntegerField ; import dataforms . field . sqltype . NumericField ; / ** * 간단한 Form. * * / public class SimpleForm extends Form { / ** * 생성자. * / public SimpleForm () { super ( null ); this . addField ( new TextField ( "text1" )). setComment ( "텍스트" ); this . addField ( new IntegerField ( "integer1" )). setComment ( "정수" ); this . addField ( new NumericField ( "numeric1" , 10 , 2 )). setComment ( "수치 (10,2)" ); this . addField ( new DateField ( "date1" )). setComment ( "날짜" ); } }
또한 SimplePage의 생성자에서 SimpleForm 클래스의 인스턴스를 추가합니다.
/ ** * 생성자. * / public SimplePage () { this . addForm ( new SimpleForm ()); }
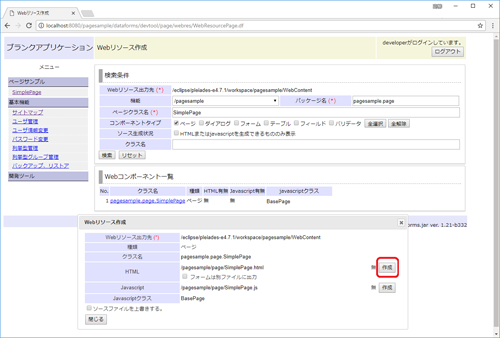
여기까지 코딩을 한 후 프로젝트의 정리 빌드를 수행해야합니다. 빌드가 완료되면 개발 도구의 "Web 자원 만들기"를 사용하여 HTML을 생성합니다.

이 도구에서 생성 된 HTML은 다음과 같습니다.
<! DOCTYPE html> charset = "UTF-8" id = "mainDiv" id = "simpleForm" class = "formHeader" xxx class = "responsive" 텍스트 type = "text" id = "text1" 정수 type = "text" id = "integer1" 수치 (10,2) type = "text" id = "numeric1" 날짜 type = "text" id = "date1"
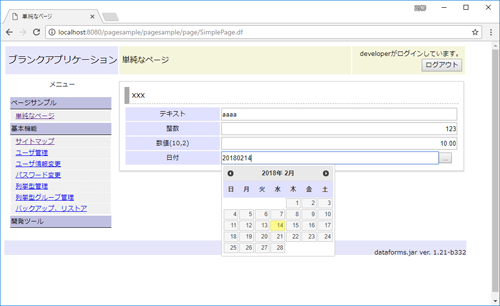
HTML을 생성하면 프로젝트의 정리 빌드를 수행하고 tomcat에 배포를 기다립니다. 그 후, "간단한 페이지"를 사용하면 다음과 같이됩니다. 이 단계에서 "수치 (10,2)"에 숫자를 입력하면 소수점 이하 자릿수가 2 자리를 갖추지 "날짜"필드에 jquery-ui의 datepicker가 설정됩니다.

'IT 이모저모' 카테고리의 다른 글
| dataforms.jar API 설명 --From 클래스의 클라이언트 서버 간의 통신 - 3 (0) | 2018.03.26 |
|---|---|
| dataforms.jar API 설명 --From 클래스의 클라이언트 서버 간의 통신 - 2 (0) | 2018.03.26 |
| C 언어 현대화를 목표하는 C2 (0) | 2018.03.26 |
| ASP.NET Core 2.0에서 Database 사용하기 - 2 (0) | 2018.03.23 |
| ASP.NET Core 2.0에서 Database 사용하기 (0) | 2018.03.23 |