서버 프로세스의 호출
다음 전송 버튼을 제공하여 입력 한 데이터를 서버로 전송하는 과정을 구현합니다.
<! DOCTYPE html> charset = "UTF-8" id = "mainDiv" id = "simpleForm" class = "formHeader" xxx class = "responsive" ... 중략 ... id = "sendButton" type = "button" 보내기
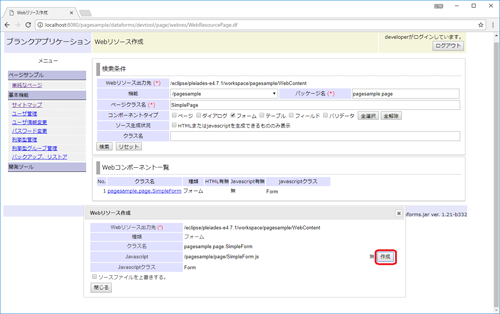
SimplePage.html에 추가 한 버튼의 응답 처리는 SimpleForm.java에 해당하는 JavaScript 파일 SimpleForm.js을 만들고 버튼의 응답 처리를 설명합니다. SimpleForm.js는 개발 도구의 Web 자원 작성시 SimplePage 클래스 중 SimpleForm를 검색하고 SimpleForm에 해당하는 JavaScript 파일을 만듭니다.

이 작업에서 만든 SimpleForm.js은 다음과 같습니다.
/ ** * @fileOverview {@link SimpleForm} 클래스를 포함하는 파일입니다. * / / ** * @class SimpleForm * * @extends Form * / SimpleForm = createSubclass ( "SimpleForm" , {}, "Form" ); / ** * HTML 요소와 매핑합니다. * / SimpleForm . prototype . attach = function () { Form . prototype . attach . call ( this ); };
SimpleForm.js에 sendButton 응답 처리를 추가하면 다음과 같이됩니다.
/ ** * HTML 요소와 매핑합니다. * / SimpleForm . prototype . attach = function () { Form . prototype . attach . call ( this ); var thisForm = this ; this . find ( "#sendButton" ). click ( function () { thisForm . send (); }); }; / ** * 제출 버튼을 처리합니다. * / SimpleForm . prototype . send = function () { this . submit ( "serverMethod" , function ( r ) { logger . log ( "json =" + JSON . stringify ( r )); }); };
attach 메소드에서 사용하고있는 this.find ()는 jQuery 선택기를 사용하여 양식중인 jQuery 오브젝트를 취득하는 메소드입니다. 이 메소드를 사용하여 송신 버튼의 jQuery 오브젝트를 취득하고 그에 대한 클릭 이벤트 처리기를 설정합니다. 전송 버튼의 이벤트 핸들러는 SimpleForm의 send 메소드를 호출합니다. 그 send 메소드에서는 Form 클래스의 submit 메소드를 사용하여 서버 측 메서드 인 "serverMethod"를 호출합니다.
SimpleForm.java에 "serverMethod"을 추가 한 것이 다음의 소스입니다.
public class SimpleForm extends Form { / ** * 생성자. * / public SimpleForm () { super ( null ); ... 중략 ... } / ** * Logger. * / private Logger logger = Logger . getLogger ( SimpleForm . class ); / ** * 서버 메소드 샘플. * @param p POST 된 정보. * @return 응답 정보. * @throws Exception 예외. * / @WebMethod public Response serverMethod ( final Map < String , Object > p ) throws Exception { this . methodStartLog ( logger , p ); Map < String , Object > data = this . convertToServerData ( p ); String text1 = ( String ) data . get ( "text1" ); Integer integer1 = ( Integer ) data . get ( "integer1" ); BigDecimal numeric1 = ( BigDecimal ) data . get ( "numeric1" ); java . sql . Date date1 = ( java . sql . Date ) data . get ( "date1" ); logger . debug ( "text1 =" + text1 + ", integer1 =" + integer1 + ", numeric1 =" + numeric1 + ", date1 =" + date1 ); Response ret = new JsonResponse ( JsonResponse . SUCCESS , "" ); this . methodFinishLog ( logger , ret ); return ret ; } }
SimpleForm의 serverMethod는 반환 Response 인자는 Map <String, Object> 메서드에서 JavaScript에서 호출을 허용 @ WebMethod 주석이 붙어 있습니다. 인수의 Map <String, Object> p 양식에 입력 된 데이터가 들어옵니다. p에 들어있는 데이터 양식에 입력 된 문자열입니다. 이 p를 convertToServerData 메소드를 사용해 변환하면 양식에서 필드에 대응 한 데이터 형식으로 변환합니다.
IntegerField에 입력 된 데이터는 Integer의 데이터 NumericField 데이터는 BigDecimal의 데이터 DateField 데이터는 java.sql.Date의 데이터입니다. 이러한 데이터의 변환을 일일이 설명하는 것은 번거로운 작업에서 더욱 완성 된 소스의 가독성을 내려 버립니다. 또한 사용하는 데이터 형을 Integer에서 BigDecimal로 변경 같은 사양 변경이 발생한 경우, 그 변환 처리도 변경할 필요가 나옵니다.
dataforms.jar의 경우 폼에 배치 할 필드를 IntegerField에서 NumericField로 변경하고 convertToServerData를 사용하면 적절한 데이터 형식으로 변환이 이루어집니다. 폼에 값을 입력하고 전송 버튼을 눌렀을 경우 serverMethod 작업 로그는 다음과 같습니다.
2018 - 02 - 18 21 : 39 : 27 , 083 INFO DataFormsServlet - context = / pagesample, uri = / pagesample / pagesample / page / SimplePage . df 2018 - 02 - 18 21 : 39 : 27 , 083 INFO DataFormsServlet - classname = pagesample . page . SimplePage 2018 - 02 - 18 21 : 39 : 27 , 084 INFO DataFormsServlet - method = simpleForm . serverMethod 2018 - 02 - 18 21 : 39 : 27 , 084 DEBUG Page - csrfToken = Km1iWkVJdtY / 3TvnsGdjtUOwS / DoXbK7prOG5LwSb2EIuXUA8pntnQ == 2018 - 02 - 18 21 : 39 : 27 , 085 INFO SimpleForm - pagesample . page . SimpleForm . serverMethod start param = { csrfToken = Km1iWkVJdtY / 3TvnsGdjtUOwS / DoXbK7prOG5LwSb2EIuXUA8pntnQ == text1 = aaa , integer1 = 10 , numeric1 = 200.00 , date1 = 2018 / 02 / 18 } 2018 - 02 - 18 21 : 39 : 27 , 087 DEBUG SimpleForm - text1 = aaa , integer1 = 10 , numeric1 = 200.0 , date1 = 2018 - 02 - 18 2018 - 02 - 18 21 : 39 : 27 , 087 INFO SimpleForm - pagesample . page . SimpleForm . serverMethod finish result = dataforms . controller . JsonResponse @ e66e990 2018 - 02 - 18 21 : 39 : 27 , 088 DEBUG JsonResponse - json = { "contentType" : "text / plain; charset = utf-8" , "result" : "" , "status" : 0 }
'IT 이모저모' 카테고리의 다른 글
| 화웨이 전략폰 P20 공개 (0) | 2018.03.28 |
|---|---|
| dataforms.jar API 설명 --From 클래스의 클라이언트 서버 간의 통신 - 3 (0) | 2018.03.26 |
| dataforms.jar API 설명 --From 클래스의 클라이언트 서버 간의 통신 - 1 (0) | 2018.03.26 |
| C 언어 현대화를 목표하는 C2 (0) | 2018.03.26 |
| ASP.NET Core 2.0에서 Database 사용하기 - 2 (0) | 2018.03.23 |